With the latest Update of the Imixs-Workflow the project now supports Drag&Drop functionallity for FileUplods. The Imixs-Web-Tool libray provide several JSF Components for building workflow forms fast and easy. The library extends the functionality of the FileUpload Component.
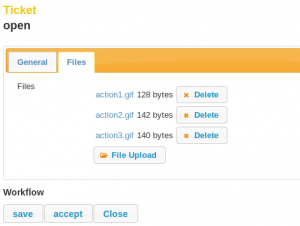
Files which where uploaded can now be viewed in the browser before they are persisted by the Imixs-Workflow Engine. The new FileUpload widget includes the jquery fileupload plugin and supports most browser platforms.
In different to most other frameworks Imixs-Workflow persists files with an access-control-list (ACL). This ACL can be configured by the Workflow Model and restricts access to files for different actors. Each process instance controlled by Imixs-Workflow can have an individual access list. With this functionality also confidential documents can be controlled by the Workflow Engine.
The integration of the new FileUpload control is quite simple as Imixs-Workflow provides a custom tag library:
<i:imixsFileUpload workitem="#{workflowController.workitem}"
context_url="#{facesContext.externalContext.requestContextPath}/rest/workflow/workitem/#{workflowController.workitem.item['$uniqueid']}" />
The component can be tested within the Imixs Sample Web Application.