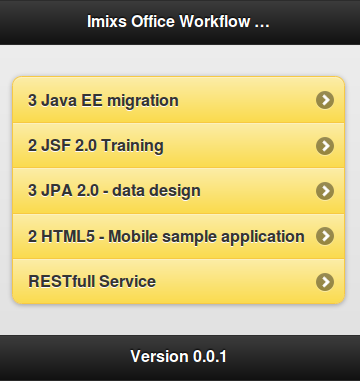
Today I would like to demonstrate how to build a HTML5 Web application for mobile phones. My example application will display business data from a back-end application provided by a RESTfull service interface. The data is in json format, which is a common data format especially for mobile applications. Here you can see the result:
This simple application looks nice as it makes use of JQuery Mobile. This is a powerful framework to build mobile apps with HTML5. The data displayed in my app comes from the Imixs Office Workflowproject. This is a workflow suite for small and medium companies. Imixs Workflow provides a RESTfull service interface which allows you to access any kind of business data. For example to access the current projects I use a RESTfull service URL like this:
http://localhost:8080/office-mobile/rest/report/projectlist.json?count=5&start=0
With the extension .json I indicate that I want to receive the data in a common json format .
Ok now I show you the full application code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript"
src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Imixs Office Workflow - Projects</h1>
</div>
<!-- /header -->
<div data-role="content" >
<ul id="projects_id" data-role="listview" data-theme="e" data-inset="true" data-filter="false">
</ul>
</div>
<div data-role="footer">
<h1>Version 0.0.1</h1>
</div>
</div>
<script>
$.getJSON("/office-mobile/rest/report/projektliste.json?", {
count : "5",
start : "0"
}, function(data) {
$.each(data.entity, function(i, workitem) {
var workflowSummary = "no title";
var unid="";
// find the item with the workflow summary
for ( var j = 0; j < workitem.item.length; j++) {
if (workitem.item[j].name == "txtworkflowsummary")
workflowSummary = workitem.item[j].value.$;
if (workitem.item[j].name == "$uniqueid")
unid = workitem.item[j].value.$;
}
// create link
var link="worklist.html?id=" + unid;
// add the entry to projectlist
$("#projects_id").append("<li><a href=\"" + link + "\">" + workflowSummary + "</a></li>");
});
// refresh view
$("#projects_id").listview("refresh");
});
</script>
</body>
</html>
You can see that the application source code is quite short. This is because I am using the JQuery Mobile framework. With the following tag I create a typical styled data list for a mobile phone.
<ul id="projects_id" data-role="listview" data-theme="e" data-inset="true" data-filter="false">
But for now the list is empty.
HOW TO ACCESS DATA FROM A RESTFULL SERVICE?
The interesting part is the script at the end of the page. Again I am using JQuery to simplify my code here. With the following lines I request the json data from my RESTfull service interface:
$.getJSON("/office-mobile/rest/report/projektliste.json?", {
count : "5",
start : "0"
}, function(data) {
The method getJSON expects three parameters. The first one is the url of my service interface. The second provides an array with optional params. These params will be added to the end of the URL in the way ?count=5&start=0. The last param is my callback method. This method is called by the JQuery API if the request of data was successfully.
Lets look how I put the data into my html page. With the line
$.each(data.entity, function(i, workitem) {
....
I iterate over the json data structure – where ‘entity’ is my root node. The logic here depends on the layout of your json data format. In my case – as I am using the Imixs Workflow Service – the ‘entity’ node which is the root node, contains a collection of WorkItems. Each WorkItem has a set of items with key/value pairs. To get only the interesting properties ‘txtworkflowwtatus’ and ‘$uniqueid’ I iterate over the array of Items
for ( var j = 0; j < workitem.item.length; j++) {
if (workitem.item[j].name == "txtworkflowsummary")
workflowSummary = workitem.item[j].value.$;
if (workitem.item[j].name == "$uniqueid")
unid = workitem.item[j].value.$;
}
and finally I can create a dynamic html code snippet and insert it into the listview of my html content:
// create link
var link="worklist.html?id=" + unid;
// add the entry to projectlist
$("#projects_id").append("<li><a href=\"" + link + "\">" + workflowSummary + "</a></li>");
It is important to refresh the view with the line
$("#projects_id").listview("refresh");
Otherwise the data entries would not be displayed in the JQuery mobile style.
That’s it! I hope this helps you to get started with your own html5 project.